Dear Unity Developers
If you did not know, the Unity WebPlayer plugin will no longer work by default for Chrome. Source
For better or worse, this change has happened and you can delve into why it happened elsewhere.
This post is about how you can get your content (portfolio pieces, projects, etc) back online.
This thread is about how you can get your portfolio pieces back and view-able on Chrome. If you’re old webplayers aren’t view-able on chrome, that can discourage people from testing your game or project out. We want to get that fixed.
RE-ENABLing NPAPI
It is possible to re-enable NPAPI (the old API that let the Unity Webplayer work on Chrome.)
You shouldn’t expect an end user to do this for obvious reasons: It requires your users to dig into hidden settings & enable things Chrome deliberately displays as dangerous and scary (because they are dangerous & scary.) Most users will immediately balk, leaving your content and possibly your webpage.
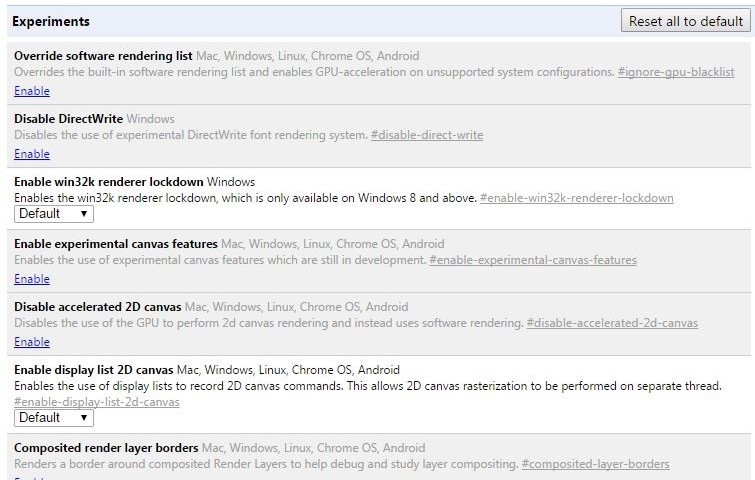
Take a look at the warnings at the top of the page where this option lies:
If you desire to re-enable this for your personal use, proceed as follows:
- Open Chrome
- Go to chrome://flags/
- Scroll & find ‘Enable NPAPI’
ZIP Distribution
A second plan of approach: a downloadable zip
This second option is still not ideal. Not everyone is willing to download a ZIP or RAR. Depending on the state of your website, chrome sometimes will go nuclear declaring malicious file warnings. You ultimately want to provide the path of least resistance to others if they are to test your game. Downloading takes time & trust that will dissuade some visitor.
To go about this approach:
- Set your Unity build settings to Mac or PC Standalone.
- Build your project.
- Zip your project up.
- Upload to Dropbox, Google Drive or
distribute USBs by Carrier Pigeon.
WEBGL – The future?
A third option is to use Unity 5 & the new WebGL Preview build option.
In order to do this, you need to have Unity 5 installed. If you wish to continue using Unity 4 for development, you can maintain multiple installations of Unity on one computer. The downside is you will need to upgrade the project each time you want to build.
Upgrading Steps:
- Install Unity 5 (Unity Personal is free to most users)
- Backup your project or create a second project version.
- Upgrade your project to Unity 5.
- Pay attention to the upgrade progress for errors.
- Build to your previous project target
- Test your project.
- Fix any errors created from upgrading
- Prepare to build to the WebGL Preview target.
UPGRADE ISSUES
Upgrading older projects to Unity 5 comes with some small inconveniences in the form of upgrading errors or behavior changes.
I ran into several upgrading different projects but google turned up some easy answers. I’ll aim to keep this list updated with the non-project specific problems I find.
- MeshCombineUtility.cs ‘GetTriangleStrip’ issues
- liveuk’s post near the bottom worked for me.
- Replacing GetTriangleStrip() with GetTriangle()
- Replacing SetTriangleStrip() with SetTriangle()
- liveuk’s post near the bottom worked for me.
There might be some behavior changes within your project. Of the two projects I upgraded, I encountered some minor changes. Make sure to test your project!
BUILD SETTINGS
Once you get your project up and running with Unity 5, now comes the WebGL (Preview) steps.
- Select the ‘WebGL (Preview)’ option near the bottom of the Platform list.
- Click ‘Switch Platform’
- Click ‘Player Settings’ & confirm various typical settings
- Determine if you want a Development Build (read below)
- Determine what Optimization Level (read below)
- Click ‘Build’
- Select a target directory
- Click ‘Select Folder’
- Wait.
- Test your built WebGL version by opening the index.html in the target directory.
Development Build
If you plan on sharing your game, you don’t want to create a Development Build. It features non-minimized names & other inefficient approaches to allow for profiler use.
Optimization Level
Your choices here can be summed up like this:
The longer the build, the lower the file size and the lower the load times.
A small side project of mine (Cryomancer) went from 50MB to 30MB by going from Slow to Fast. (Disclaimer: I removed some unused audio, which Unity’s build pipeline should’ve stripped out anyway.)
I have yet to build Fastest (which apparently has the longest build times and should be done for final versions.)
User Faced File
If you’ve gotten this far, it means you have a built version or you’re waiting for it to finish.
I’ll take a moment to talk about the index.html. This index file can be modified and customized to contain things like game instructions, custom borders or even a link back to your website.
When you’re satisfied, hit build and pick a target directory!
You’ll get a different layout than the old WebPlayer html build page.
You will still have an ‘index.html’ that you can customize the contents for if you want to have stuff like game instructions, custom appearance or a link back to your website.
HOSTING
Finally, once you’re done you have a few options for hosting.
your webpage
You might be able to upload this straight to your website (maybe zip it locally, upload it and un-zip it there to speed things up).
This website is a custom wordpress install. I have yet to figure out how to directly embed WebGL Unity builds into posts or pages. If you know of a way or have advice, feel free to let me know.
DROPBOX
An alternative is hosting it on dropbox and providing a link on your webpage.
There is a great post on UnityAnswers that highlights how to do this.
An example link (which should be playable): Cryomancer WebGL on Dropbox
Finally, Facebook or other sites might put up warnings for this type of link, but that could be resolved as they get time to crawl the various pages.
Google Drive
For a Mini-Ludum a few months ago I managed to host a Unity Game on Dropbox. This was back in the days of WebPlayer, but it might be worth looking into.
If I get a chance to try this, I’ll update this post again.
CLOSING WORDS
I can’t speak for the WebGL build’s usability quite yet but it is online and I can link to it on my portfolio! I’ll aim to improve behaviors like full-screening, mouse locking & more in the coming weeks.
I hope that others find this useful.
If you have questions, comments or improvements to this process, feel free to reach out to me.